- Figma
- Online редактор https://developer.mozilla.org
- Online редактор https://htmleditor.gitlab.io/
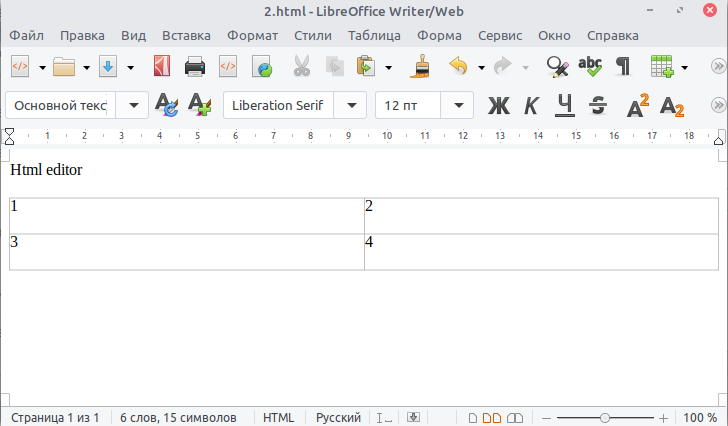
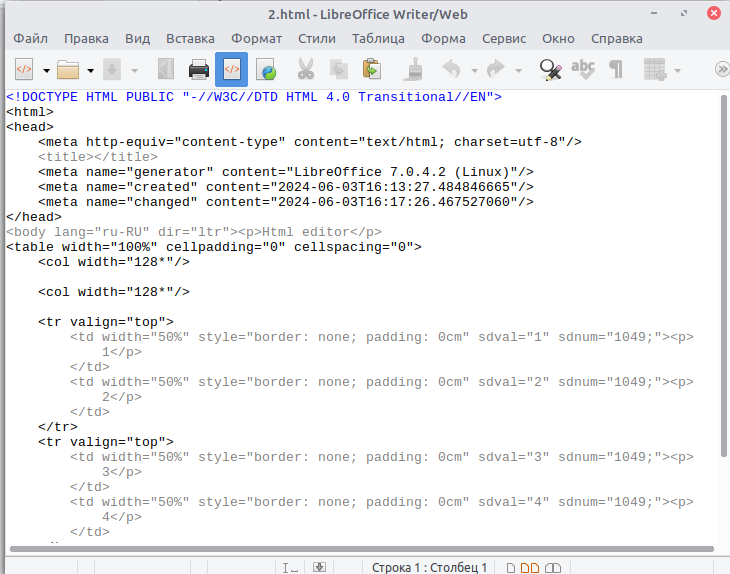
- LibreOffice Writer/Web
- Eclipse RAP
- Адаптивная верстка
- Еще ссылки
Figma
Мега комбайн. On-line.
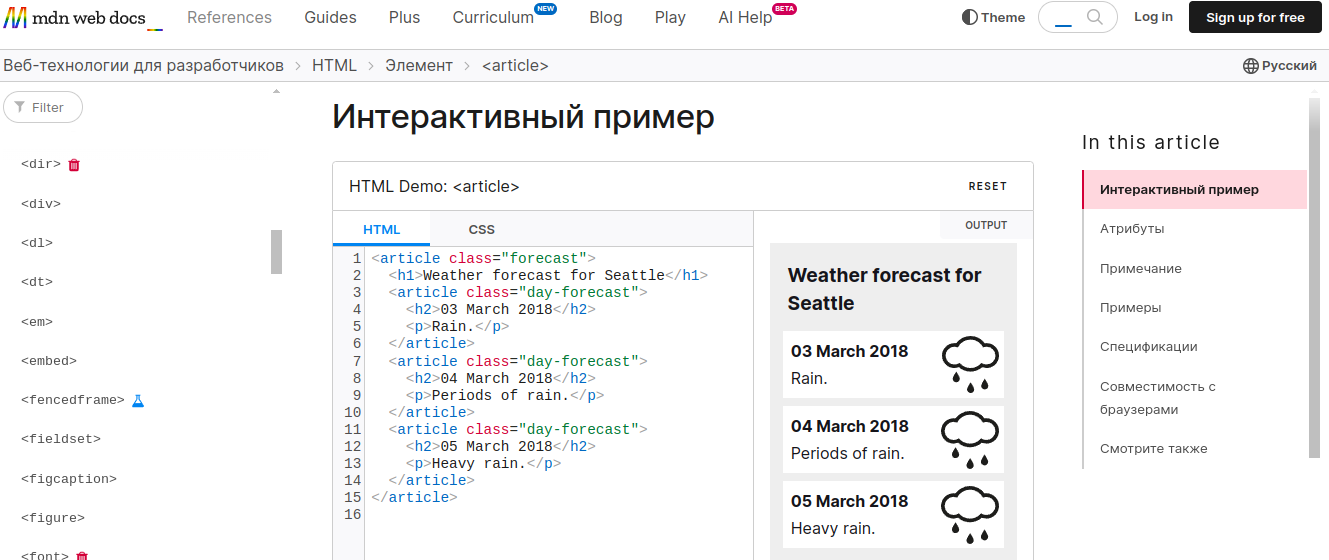
https://developer.mozilla.org
On-line.

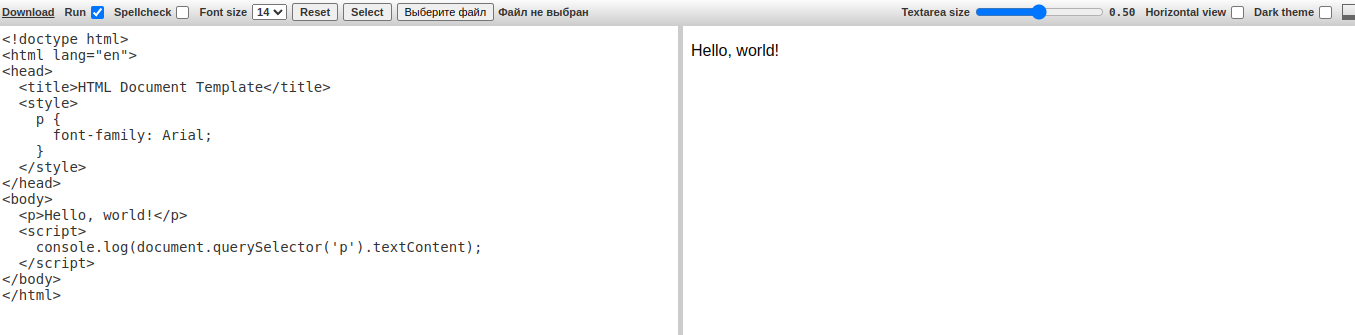
https://htmleditor.gitlab.io/
On-line.


Переключение между видами: Меню "Вид"->"Исходный текст" / "Вид"->"Веб-страница"

Описание в Глава 12 – Создание веб-страниц
Eclipse RAP
Вроде бы не в тему, но все-таки. Это IDE (кто-то не знает Eclipse?). Для UI есть 2 реализации. Eclipse RCP - для desktop, Eclipse RAP для web. https://eclipse.dev/rap/demos/ В Eclipse RCP/RAP своя система управления окнами, приложением. Среди компонентов, есть ОЧЕНЬ мощная таблица Nebula Grid Workbench Demo Визуальный редактор есть. При нынешних возможностях мобильных устройств и скорости интернета - вполне возможно использовать для разработки приложений. На компьютере, вообще, никаких проблем, на мобильных устройствах, как обычно, нужно учитывать экран и пальцы.
И еще одна ОСОБЕННАЯ особенность - интерфейс пишется полностью на Java. Т.е. совсем никаких js, div, React и т.п, ПОЛНОСТЬЮ JAVA приложение. А это значит ТИПИЧНАЯ разработка на java, со всей культурой java (тесты, ci/cd и т.п).
Адаптивная вёрстка сайтов за 37 минут + макет.
Содержание:
- 00:00 - Вступление
- 01:05 - Подходы к верстке
- 01:30 - О контейнере
- 03:01 - Фиксированная верстка
- 06:46 - Отзывчивая верстка
- 11:52 - Адаптивная верстка (тебе не нужен Bootstrap)
- 17:29 - Отзывчиво адаптивная верстка
- 19:50 - Какой тип верстки использовать
- 20:34 - Медиа запросы
- 28:05 - Mobile First
- 29:00 - Хорошие практики адаптива
- 36:13 - Домашнее задание + макет
Для мобилы 5 колонок.
Bootstrap 5
Еще ссылки:
Единицы размеров в CSS
Единицы измерения: px, em, rem и другие(javascript.ru)
Как верстать веб-интерфейсы быстро, качественно и интересно(habr)
