Стили, примененные через селектор по ID, имеют более ВЫСОКИЙ ПРИОРИТЕТ, чем стили, примененные через КЛАССЫ и теги, что облегчает переопределение стилей.
"Селектор элементов ( например h1 ) менее специфичен — он выберет все элементы этого типа на странице — поэтому получит меньше баллов. Селектор класса более специфичен — он выберет только те элементы на странице, которые имеют конкретное значение атрибута class — поэтому получит больше баллов, селектор класса применится после селектора элемента и поэтому перекроет его стили. При ОДИНАКОВЫХ селекторах КЛАССА, будет применен ПОСЛЕДНИЙ объявленный стиль."
Пример очередности CSS:
Стили:
h1 {
color: red;
}
h1 {
color: blue;
}
Код в HTML:
<h1>This text BLUE</h1>
Текст будет СИНИМ, т.к. h1 с синим цветом объявлен позже.
Пример класса и тега:
.main-heading {
color: red;
}
h1 {
color: blue;
}
<h1 class="main-heading">This is my heading.>/h1>
- сначала применится h1 и переопределится class-ом main-heading.
Текст будет КРАСНЫМ, т.к. селектор КЛАССА ".main-heading {...}" имеет более ВЫСОКИЙ приоритет по сравнению с селектор ТЕГА "h1 {...}" , несмотря на то что селектор ТЕГА h1 объявлен позже селектора КЛАССА ".main-heading".
Еще цитата:
Селектор КЛАССА (.main-heading) более высокий приоритет, чем селектор ТЕГА — он выберет только те элементы на странице, которые имеют конкретное значение атрибута class — поэтому получит больше баллов. Селектор КЛАССА (.main-heading) применится после селектора ТЕГА (h1) и перекроет его стили.
ID (# в css, id в html) -> CLASS (. в css, style в html) -> ТЕГ (h1 в css, h1 в html)
Со стилями можно потренироваться в интерактивном редакторе (раздел "Interactive editor")
Итого такой приоритет:
<td id="publishDate" class="myPublishDate">aaa</td>
Приоритет ID(id="publishDate") выше чем CLASS(class="myPublishDate")
Приоритет CLASS(class="myPublishDate") выше чем ТЕГ (td)
Еще пример:
body {
color: green;
}
.my-class-1 a {
color: red;
}
.my-class-2 a {
color: initial;
}
.my-class-3 a {
color: unset;
}
#my {
color: yellow;
}
<ul>
<li>Default <a href="#">link</a> color</li>
<li id="my" class="my-class-1">Inherit the <a href="#">link</a> color</li>
<li class="my-class-2">Reset the <a href="#">link</a> color</li>
<li class="my-class-3">Unset the <a href="#">link</a> color</li>
</ul>
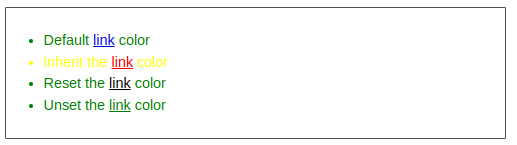
Результат: