Примеры KWeb:
Hello World
Modal dialog
Todo list
KWeb - Kotlin библиотека для построения WEB интерфейса. Ниже описаны короткие примеры из документации:
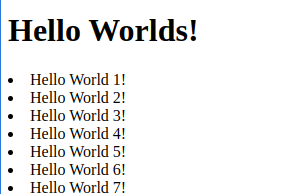
Hello World
В бесконечном цикле, с периодом в 1 секунду, выводятся сообщения "Hello world 1,2,...".

Код:
fun main(args: Array<div>) {
helloWorld()
}
fun helloWorld() {
Kweb(port = 16097) {
doc.body.new {
h1().text("Hello Worlds!") // add html tag
GlobalScope.launch {
try {
var x = 0
while (true) {
x += 1
li().text("Hello World $x!") // add html tag
val callbackId = Random.nextInt()
withTimeout(2000){
val waiter = CompletableFuture<pre>()
GlobalScope.launch(Dispatchers.IO){
browser.executeWithCallback("callbackWs($callbackId, {alive: 1});", callbackId) {
waiter.complete(true)
}
}
waiter.await()
}
delay(500)
}
}
catch (ex:Exception){
logger.info(ex.message)
}
finally {
logger.info("I'm gone")
}
}
}
}
}
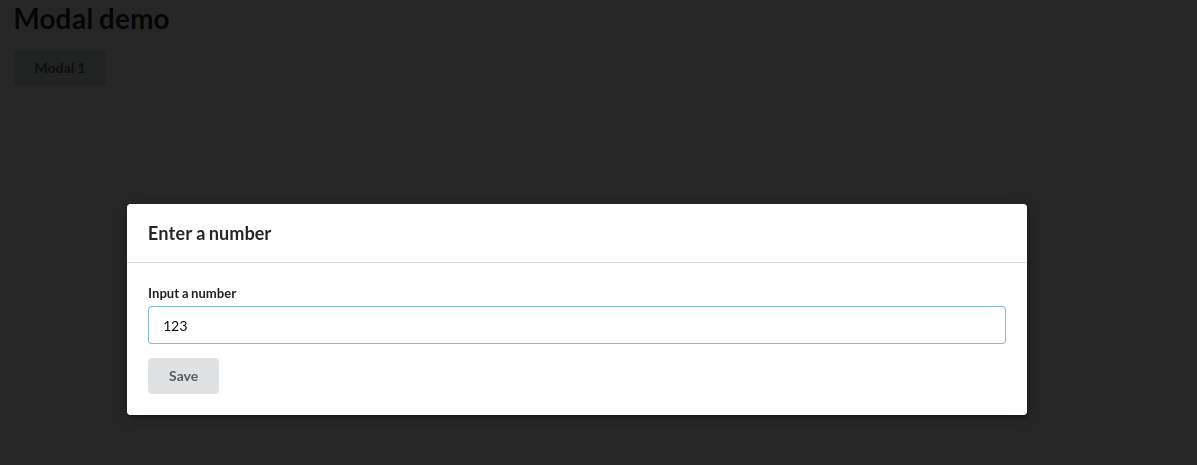
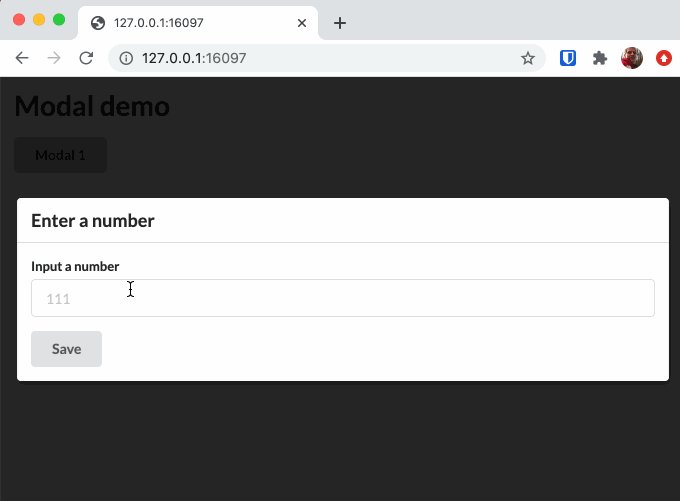
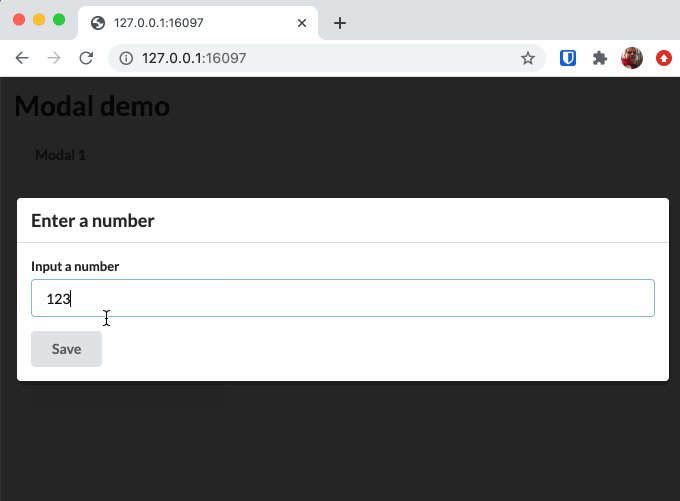
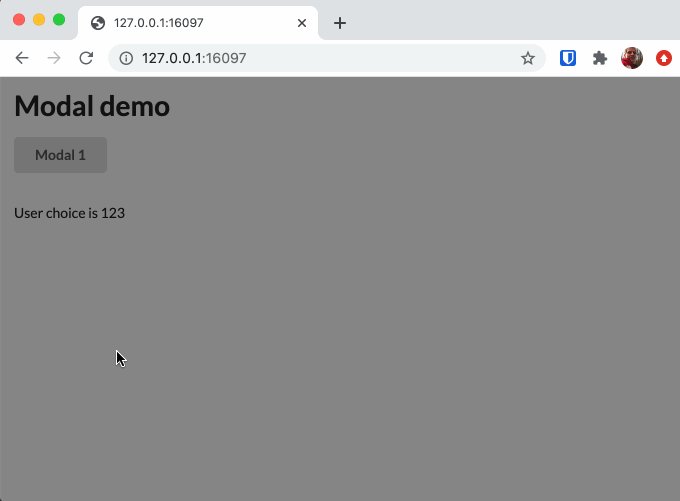
Modal dialog

Открытое диалоговое окно:


Код: https://github.com/cherepakhin/kweb_modal_dialog
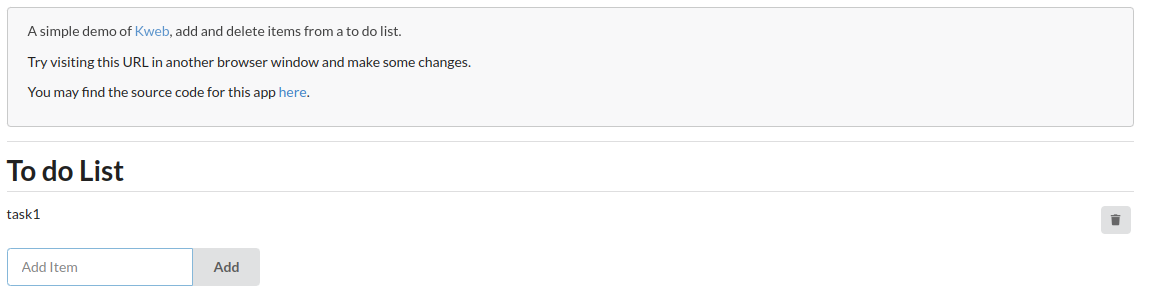
Todo list

Исходный код: https://github.com/cherepakhin/kweb_todo_list
Основной файл: https://github.com/cherepakhin/kweb_todo_list/blob/master/src/main/kotlin/TodoApp.kt
Запуск:
./gradlew run
Ссылки:
Kweb — Облегченный веб-фреймворк Kotlin для backend-разработчиков
https://github.com/kwebio/kweb-demos
https://github.com/cherepakhin/kweb_helloworld
